CSS
इस ट्यूटोरियल में, हम CSS में मीडिया के प्रश्नों पर चर्चा करेंगे।
मीडिया क्वेरी क्या है?
मीडिया प्रश्नों का उपयोग तब किया जाता है जब हम उपयोगकर्ता के स्क्रीन आकार के अनुसार अपनी वेबसाइट की प्रस्तुति को अनुकूलित करना चाहते हैं। मीडिया प्रश्नों की सहायता से, आप डिवाइस के सामान्य प्रकार (मोबाइल, डेस्कटॉप, टैबलेट) के आधार पर विभिन्न मार्कअप प्रदर्शित कर सकते हैं।
मीडिया क्वेरी एक तार्किक ऑपरेशन है। जब भी कोई मीडिया क्वेरी सही हो जाती है, तो संबंधित सीएसएस को लक्ष्य तत्व पर लागू किया जाता है।
मीडिया क्वेरी का सिंटैक्स:
एक मीडिया क्वेरी दो चीजों से बनी होती है: मीडिया टाइप और एक्सप्रेशन। एक मीडिया क्वेरी में एक या अधिक भाव हो सकते हैं।
@media media-type and (media-feature)
{
/* CSS Rules to be applies*/
}
@media screen and (max-width: 800px)
{
#contents{width:90%}
}
आइए इस उदाहरण को समझते हैं:
@मीडिया: एक मीडिया क्वेरी हमेशा @media से शुरू होती है।
स्क्रीन: यह लागू मीडिया प्रकार है।
अधिकतम-चौड़ाई: यह मीडिया सुविधा है।
#contents{width:90%} : शर्तें पूरी होने पर इसे लागू किया जाने वाला CSS है।
अब, हम यह समझने में कुछ समय व्यतीत करेंगे कि किसी वेबसाइट पर मीडिया के प्रश्नों का उपयोग कैसे किया जाता है।
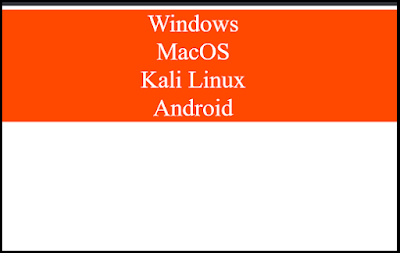
सबसे पहले, हमने चार डिव डिजाइन करने के लिए नीचे दिए गए CSS का उपयोग किया है।
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Media Query</title>
<style>
.box {
text-align: center;
background-color: rgba(255, 196, 0, 0.959);
color: white;
font-size: 50px;
}
</style>
</head>
<body>
<div class="box" id="box1"> Windows</div>
<div class="box" id="box2"> MacOS</div>
<div class="box" id="box3"> Kali Linux</div>
<div class="box" id="box4">Android</div>
</body>
</html>
अब, हम डिस्प्ले वैल्यू को डिस्प्ले में बदल रहे हैं: कोई नहीं; और फिर हम मीडिया के प्रश्नों को लागू करेंगे। यहाँ सीएसएस है:
<style>
.box {
text-align: center;
background-color: rgba(255, 196, 0, 0.959);
color: white;
font-size: 50px;
display: none;
}
</style>
अब, हमारी पहली मीडिया क्वेरी को लागू करने का समय आ गया है। यहां इस्तेमाल किया गया सीएसएस है:
@media (min-width: 400px){
#box1{
display: block;
}
}
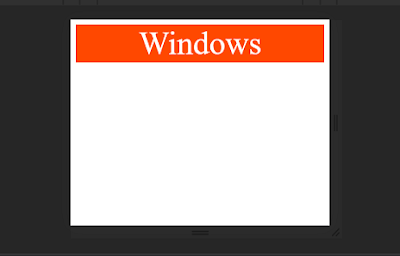
उपरोक्त कोड में, हमने मीडिया क्वेरी को id=box1 पर लागू किया है। इसलिए, जब भी पृष्ठ की चौड़ाई 400px या 400px से अधिक होगी, तब बॉक्स1 का प्रदर्शन मान डिस्प्ले से बदल जाएगा: कोई नहीं; प्रदर्शित करने के लिए: ब्लॉक; और लागू सीएसएस उपयोगकर्ता को दिखाई देगा।
उपरोक्त छवि में, मैंने पृष्ठ की चौड़ाई बदलने के लिए क्रोम डेवलपर टूल का उपयोग किया है। आप देख सकते हैं कि मीडिया क्वेरी तब लागू होती है जब पेज की चौड़ाई 400px पर सेट की जाती है। इसलिए जब भी पेज की चौड़ाई 400px या 400px से अधिक होगी, तो बॉक्स 1 के लिए मीडिया क्वेरी लागू की जाएगी क्योंकि हमने न्यूनतम चौड़ाई 400px पर सेट की है। इसी तरह, हमने बॉक्स 2 के लिए मीडिया क्वेरी लागू की है। यहां इस्तेमाल किया गया सीएसएस है:
/* @media (min-width: 400px){
#box1{
display: block;
}
} */
@media (min-width: 450px) and (max-width: 600px){
#box2{
display: block;
background-color: teal;
}
}
उपरोक्त कोड में, हमने न्यूनतम चौड़ाई 450px और अधिकतम चौड़ाई 600px निर्धारित की है। इसलिए जब भी स्क्रीन की चौड़ाई 450px और 600px के बीच होगी, तब बॉक्स 2 के लिए मीडिया क्वेरी लागू की जाएगी।
इस प्रकार, आप अपनी आवश्यकताओं के आधार पर विभिन्न मीडिया प्रश्नों को आसानी से शामिल कर सकते हैं। ध्यान दें कि हमने दो प्रश्नों को सत्य होने के लिए संयोजित करने के लिए और ऑपरेटर का उपयोग किया है। आप अन्य ऑपरेटरों जैसे कि नहीं, केवल, और अल्पविराम (,) का भी उपयोग कर सकते हैं। तो, यह सब इस ट्यूटोरियल के लिए है, और मुझे आशा है कि आपको सीएसएस में मीडिया प्रश्नों का बुनियादी ज्ञान मिल गया होगा। QnA सेक्शन में बेझिझक अपने प्रश्न पूछें।
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Media Queries</title>
<style>
.box{
font-size: 72px;
text-align: center;
background-color: red;
color: white;
display: none;
}
@media only screen and (max-width:300px){
#box-1{
display: block;
background-color: cyan;
}
}
@media only screen and (min-width: 300px) and (max-width:500px) {
#box-2{
display: block;
background-color: blueviolet;
}
}
@media (min-width: 500px) and (max-width:800px) {
#box-3{
display: block;
color: black;
background-color: yellow;
}
}
@media (min-width: 800px) {
#box-4{
display: block;
background-color: green;
}
}
</style>
</head>
<body>
<div class="box" id="box-1">Mai ek iPhone hoon</div>
<div class="box" id="box-2">Mai ek Tablet hoon</div>
<div class="box" id="box-3">Mai ek desktop computer hoon</div>
<div class="box" id="box-4">Mai ek widescreen computer hoon</div>
</body>
</html>
You may like these posts
Translate - (Select your language)
Popular Posts

What is Hartron | Hartron Course List
What is Hartron | Hartron Course List हरियाणा राज्य इलेक्ट्रॉनिक्स विकास …

Hartron Courses List | Hartron Kya Hota Hai
Hartron पाठ्यक्रम सूची | हार्ट्रॉन क्या होता है Hartron Courses List Har…

What is Programming Errors in C Language
Programming Errors in C -सी . में प्रोग्रामिंग त्रुटियां Programming Erro…

JavaScript - Dialog Boxes Full Details
JavaScript - Dialog Boxes Full Details जावास्क्रिप्ट - डायलॉग बॉक्स पूर्ण…

JavaScript - Events Full Details
JavaScript - Events Full Details जावास्क्रिप्ट - Events पूर्ण विवरण एक घट…

HTML, CSS, JavaScript Free web designing Course Tutorials #1
HTML, CSS, JavaScript और वेबसाइट का परिचय कैसे काम करता है? | HTML, CSS,…

Turbo C++ - Download & Installation | C Kaise Install Karen
टर्बो सी++ - डाउनलोड और इंस्टालेशन Turbo C++ - Download & Installatio…

What is Bitwise Operator in C Language
Bitwise Operator in C -सी . में बिटवाइज़ ऑपरेटर Bitwise Operator in C Wh…

What is the 2s complement in C
What is the 2s complement in C? -C में 2s पूरक क्या है? What is the 2s com…

What is Compile time vs Runtime In C Language
Compile time vs Runtime -संकलन समय बनाम रनटाइम Compile time vs Runtime In…