JAVA
जावास्क्रिप्ट एक प्रोग्रामिंग भाषा है। JavaScript सीखने के लिए, हम अनुशंसा करते हैं कि आप पहले HTML और CSS के मूल सिद्धांतों को सीखें। क्योंकि, जैसा कि आप जल्द ही देखेंगे: HTML, CSS और JavaScript हमेशा एक ही समय में एक साथ काम करते हैं। इन तीनों भाषाओं को एक साथ सामने की भाषा के रूप में जाना जाता है और ये प्रत्येक एक वेबसाइट बनाने में भूमिका निभाती हैं:
जावास्क्रिप्ट आपकी वेबसाइट के व्यवहार के लिए ज़िम्मेदार है। इसका मतलब यह है कि जावास्क्रिप्ट पृष्ठ पर विभिन्न HTML तत्वों और सीएसएस शैलियों को एनिमेट करता है। कुछ लाइव JavaScript उदाहरण देखने के लिए यह वीडियो देखें:
यदि आप जावास्क्रिप्ट सीखने के बारे में सोच रहे हैं, तो आप जल्दी से सीख सकते हैं कि कई लोकप्रिय जावास्क्रिप्ट ढांचे हैं (यानी, सफल होने में आपकी सहायता के लिए मुफ्त कोड)। एक बार सीखना शुरू करने के बाद फ्रेमवर्क एक अच्छी बात हो सकती है! लेकिन शुरुआत में ये भारी पड़ सकते हैं।
आइए कुछ वास्तविक जावास्क्रिप्ट कोड पर एक नज़र डालें, और फिर हम जावास्क्रिप्ट फ्रेमवर्क के बारे में बात करेंगे, और अंत में, मैं जावास्क्रिप्ट सीखने के तरीके के बारे में सुझाव साझा करूँगा।
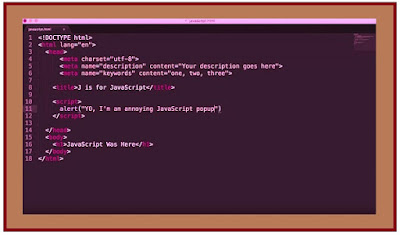
जावास्क्रिप्ट के लिए कोड कुछ इस तरह दिखता है।
<script> चेतावनी ("यो, मैं एक कष्टप्रद जावास्क्रिप्ट पॉपअप हूँ") </script>
वह JavaScript कोड किसी भी HTML पृष्ठ के <head> में लिखा जाना चाहिए:
जब हम जावास्क्रिप्ट की इस एक पंक्ति को किसी वेबपेज में जोड़ते हैं तो आपको यह वास्तव में सरल चेतावनी मिलती है:
मुझे पता है कि आप अभी क्या सोच रहे हैं: आप उस छोटे जावास्क्रिप्ट पॉपअप को कोडिंग से लेकर संपूर्ण जावास्क्रिप्ट साइट विकसित करने तक कैसे जाते हैं? खैर, हमारे लिए भाग्यशाली हैं कि वे बहुत सारे ढांचे हैं!
फ़्रेमवर्क अनिवार्य रूप से मुफ़्त कोड हैं जिनका उपयोग आप अपनी साइट को वास्तव में तेज़ी से चलाने के लिए कर सकते हैं। कुछ लोकप्रिय JavaScript फ़्रेमवर्क में jQuery, React, और AngularJS शामिल हैं। यदि आप चौखटे के नाम में "JS" देखते हैं तो इसका मतलब है कि यह जावास्क्रिप्ट का उपयोग करके बनाया गया है।
जब आप शुरुआत कर रहे होते हैं, तो आप ऐसा हो सकते हैं, "क्या मुझे जावास्क्रिप्ट से शुरू करना चाहिए, या क्या मुझे पहले जावास्क्रिप्ट फ्रेमवर्क से शुरू करना चाहिए?" यह कभी न खत्म होने वाली बहस की तरह है।
यहां वन मंथ में, हम दोनों को थोड़ा-थोड़ा करने के बारे में सोचना पसंद करते हैं। ढांचे में कूदना वास्तव में अच्छा होने वाला है, क्योंकि यह आपको एक अच्छा अवलोकन देगा और आप वास्तव में "यह सामान काम कर रहा है" जैसे पुरस्कार महसूस करेंगे। लेकिन जावास्क्रिप्ट को करने से आपको ऐसा महसूस होगा, “ठीक है, अच्छा। मैं इस बात की हड्डियों को सीख रहा हूं कि यह कैसे एक साथ रखा गया है।" यदि इसका कोई औचित्य हो। वास्तव में कोई सही या गलत नहीं है। उदाहरण के लिए, आप पहले jQuery सीख सकते हैं, या जावास्क्रिप्ट से शुरू कर सकते हैं। दिन के अंत में बस अंदर जाएं और कुछ चीजों को आगे बढ़ाएं।
HTML बनाम CSS — HTML, CSS और JavaScript इंटरनेट पर 99% वेबसाइट बनाने के लिए एक साथ काम करते हैं। जावास्क्रिप्ट सीखने से पहले पढ़ें आपको HTML और CSS के बीच का अंतर पता होना चाहिए।
वाक्पटु जावास्क्रिप्ट: एक मुफ़्त ऑनलाइन संसाधन (अमेज़न पर पुस्तक प्रारूप में भी उपलब्ध है)। जावास्क्रिप्ट की मूल बातें जानने के लिए इस पुस्तक के पहले कुछ अध्यायों को पढ़ें।
जावास्क्रिप्ट सीखने के लिए सर्वश्रेष्ठ ऑनलाइन पाठ्यक्रम
ऑनलाइन कोर्स करने के लिए तैयार हैं? यहां कुछ ऑनलाइन जावास्क्रिप्ट पाठ्यक्रम दिए गए हैं जो मैं शुरुआती लोगों के लिए सुझाऊंगा:
JS सीखें — चाहे आप एक अनुभवी प्रोग्रामर हों या कुल शुरुआत करने वाले, जावास्क्रिप्ट सीखना शुरू करने के लिए यह वेबसाइट एक बेहतरीन जगह है। आप जावास्क्रिप्ट की मूल बातें जैसे ऑपरेटर, लूप, वेरिएबल और कॉलबैक सीखेंगे।
एक महीने में जावास्क्रिप्ट सीखें — इस ऑनलाइन जावास्क्रिप्ट कोडिंग कोर्स के साथ सिर्फ 30 दिनों में जावास्क्रिप्ट प्रमाणित करें। हर हफ्ते आपको दो पोस्ट की सामग्री सौंपी जाएगी, जिसमें वास्तविक दुनिया का प्रोजेक्ट बनाने का असाइनमेंट होगा।
You may like these posts
Translate - (Select your language)
Popular Posts

What is Hartron | Hartron Course List
What is Hartron | Hartron Course List हरियाणा राज्य इलेक्ट्रॉनिक्स विकास …

Hartron Courses List | Hartron Kya Hota Hai
Hartron पाठ्यक्रम सूची | हार्ट्रॉन क्या होता है Hartron Courses List Har…

What is Programming Errors in C Language
Programming Errors in C -सी . में प्रोग्रामिंग त्रुटियां Programming Erro…

JavaScript - Dialog Boxes Full Details
JavaScript - Dialog Boxes Full Details जावास्क्रिप्ट - डायलॉग बॉक्स पूर्ण…

JavaScript - Events Full Details
JavaScript - Events Full Details जावास्क्रिप्ट - Events पूर्ण विवरण एक घट…

HTML, CSS, JavaScript Free web designing Course Tutorials #1
HTML, CSS, JavaScript और वेबसाइट का परिचय कैसे काम करता है? | HTML, CSS,…

Turbo C++ - Download & Installation | C Kaise Install Karen
टर्बो सी++ - डाउनलोड और इंस्टालेशन Turbo C++ - Download & Installatio…

What is Bitwise Operator in C Language
Bitwise Operator in C -सी . में बिटवाइज़ ऑपरेटर Bitwise Operator in C Wh…

What is the 2s complement in C
What is the 2s complement in C? -C में 2s पूरक क्या है? What is the 2s com…

What is Compile time vs Runtime In C Language
Compile time vs Runtime -संकलन समय बनाम रनटाइम Compile time vs Runtime In…