CSS Box Model, Margin and Padding
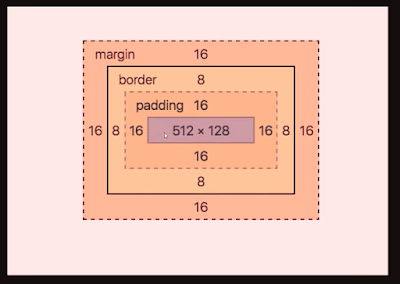
इस ट्यूटोरियल में, हम CSS में बॉक्स मॉडल की अवधारणा का अध्ययन करने जा रहे हैं। बॉक्स मॉडल CSS का एक बहुत ही महत्वपूर्ण विषय है और अगर इसे ठीक से नहीं समझा गया तो यह भविष्य में बहुत भ्रम पैदा कर सकता है। यह वेब विकास का मूल ढांचा है चाहे आप किसी अन्य भाषा जैसे एंगुलर या रिएक्ट का उपयोग करके वेबसाइट बना रहे हों। बॉक्स मॉडल हमें एक तत्व के चारों ओर पैडिंग, बॉर्डर और मार्जिन को परिभाषित करने में मदद करता है। तो उपरोक्त आरेख से हम देख सकते हैं कि ये सभी चीजें तत्व के चारों ओर कहाँ स्थित हैं। तत्व पैडिंग, बॉर्डर और मार्जिन से घिरे केंद्र में है।
इन भागों को इस प्रकार समझाया जा सकता है-
- सामग्री- बॉक्स की सामग्री, जहां टेक्स्ट और छवियां दिखाई देती हैं।
- पैडिंग- यह सामग्री के आसपास के क्षेत्र को साफ करता है। पैडिंग पारदर्शी है।
- सीमा- एक सीमा वह है जो पैडिंग और सामग्री को कवर करती है।
- मार्जिन- यह सीमा के बाहर के क्षेत्र को साफ करता है। मार्जिन भी पारदर्शी है।
आइए CSS लिखकर और समझते हैं-
.container{
background-color: rgb(231, 230, 241);
border: 3px solid rgb(64, 6, 119);
/* We can set margin/padding for top, bottom, left and right like this */
/* padding-top: 79px;
padding-bottom: 79px;
padding-left: 34px;
padding-right: 79px;*/
/* margin-top: 3px;
margin-bottom: 5px;
margin-left: 34px;
margin-right:5px ; */
/* margin = top right bottom left; */
/* padding = top right bottom left; */
/* padding: 23px 56px 6px 78px; */
/* margin: 23px 56px 6px 78px; */
/* padding: y(top/bottom) x(left/right); */
/* margin: y(top/bottom) x(left/right); */
padding: 34px 19px;
margin: 14px 19px;
border-radius: 23px;
width: 533px
}
सभी दिशाओं के लिए पैडिंग या मार्जिन शॉर्टहैंड है। पहला मान ऊपर के लिए है, दूसरा मान नीचे के लिए है, तीसरा मान बाएँ के लिए है और चौथा मान दाएँ के लिए है।
padding: 23px 56px 6px 78px;
margin: 23px 56px 6px 78px;
यदि आप बाएं/दाएं और ऊपर/नीचे के लिए समान मान देना चाहते हैं तो शॉर्टहैंड तकनीक का उपयोग करने के लिए एक और तकनीक है। पहला मान ऊपर और नीचे दोनों के लिए समान है और दूसरा मान बाएँ और दाएँ दोनों के लिए समान है। दो मानों को x और y मानों के रूप में दर्शाया जा सकता है।
padding: 23px 56px;
बॉर्डर रेडियस का उपयोग बॉर्डर के प्रत्येक कोने में एक चाप प्रकार की आकृति लगाने के लिए किया जाता है और इसका कोड नीचे लिखा गया है:
padding: 23px 56px;
आइए अब हम 'बॉक्स साइजिंग' नामक एक संपत्ति को समझते हैं। तत्व को चौड़ाई देने पर और उसके बाद कंटेनर में पैडिंग लगाने से चौड़ाई भी बदल जाती है। ऐसा इसलिए है क्योंकि किसी तत्व की वास्तविक चौड़ाई में पहले से ही मार्जिन जोड़ा जाता है। यदि आप चाहते हैं कि ऐसा न हो तो आप 'बॉक्स-साइज़िंग' के गुण का उपयोग कर सकते हैं।
box-sizing: border-box;
अब अगर आप पैडिंग बदलते हैं तो यह पैडिंग के हिसाब से चौड़ाई एडजस्ट कर लेगा।
हम सभी उपलब्ध तत्वों में बॉक्स-साइज़िंग की संपत्ति को लागू करने के लिए सीएसएस में सार्वभौमिक चयनकर्ता की मदद ले सकते हैं। इसे '*' से दर्शाया जाता है।
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
इसलिए मेरा मानना है कि CSS Box Model और Box Sizing की अवधारणा आपको समझ में आ गई है। अधिक गहराई से समझने के लिए, आप मूल्यों को बदलने का प्रयास कर सकते हैं और सभी आवश्यक परिवर्तन देख सकते हैं।
Code:-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Box Model</title>
<style>
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body{
background-color: #e6cbf8;
}
.container{
background-color: rgb(231, 230, 241);
border: 3px solid rgb(64, 6, 119);
/* We can set margin/padding for top, bottom, left and right like this */
/* padding-top: 79px;
padding-bottom: 79px;
padding-left: 34px;
padding-right: 79px;*/
/* margin-top: 3px;
margin-bottom: 5px;
margin-left: 34px;
margin-right:5px ; */
/* margin = top right bottom left; */
/* padding = top right bottom left; */
/* padding: 23px 56px 6px 78px; */
/* margin: 23px 56px 6px 78px; */
/* padding: y(top/bottom) x(left/right); */
/* margin: y(top/bottom) x(left/right); */
padding: 34px 19px;
margin: 14px 19px;
border-radius: 23px;
width: 533px;
}
</style>
</head>
<body>
<div class="container">
<h3>This is my heading</h3>
<p id="first">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Incidunt harum quis, quibusdam, minima molestiae tempore vel magni, repellendus doloribus debitis rerum tenetur eveniet.</p>
</div>
<div class="container">
<h3>This is my heading</h3>
<p id="second">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Incidunt harum quis, quibusdam, minima molestiae tempore vel magni, repellendus doloribus debitis rerum tenetur eveniet.</p>
</div>
<div class="container">
<h3>This is my heading</h3>
<p id="third">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Incidunt harum quis, quibusdam, minima molestiae tempore vel magni, repellendus doloribus debitis rerum tenetur eveniet.</p>
</div>
</body>
</html>
















%20operator%20in%20C++%20Language.png)